Prvoaprílový žart WordPress témy Mystique
Aj kóder WordPress témy si môže urobiť žart s 500K ľudí..

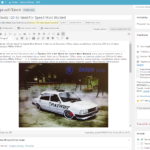
O tom že aj ajťák môže byť nachytaný na prvý apríl niet pochýb. Dnes som sa prihlásil do WorPress administrácie svojej stránky a čo nevidím, rôzne objavujúce sa glitter obrázky jednorožcov, dúhy či Hello Kitty. Hneď som o tom tvítol 😀 Najhoršie na tom bolo že pri písaní nadpisu nového článku sa objavoval iný text aký som písal. Najprv som si myslel že to je implementované v nejakom module – dobre že som žiaden nemazal a skúsil použiť google kde som po zadaní „april fool wordpress“ našiel vysvetlenie. WordPress téma Mystique ktorú používam má v sebe implementovaný kód ktorý sa postará vašu farebnú administráciu každoročne na prvého apríla. Na Cornify.com si po kliknutí na „Cornify“ môžte vyskúšať ako to vyzeralo v mojej WordPress administrácií ![]() To že je táto téma od rumunského autora populárna naznačujú aj štatistiky stiahnutia.
To že je táto téma od rumunského autora populárna naznačujú aj štatistiky stiahnutia.
Vyjadrenie autora témy:
Nemali by ste veriť žiadnemu kódu z verejného zdroja.
Napriek tomuto problému ostanem pri mojej obľúbenej WordPress téme.
Na záver ešte návod ako odstrániť tento problém (v angličtine)
April WordPress fool Mystique theme: Unicorns, Horses, Rainbows
How to delete
- Go to the Appearance → Editor
- At the right panel click to Theme functions (functions.php)
- Delete the code:
<script src="http://www.cornify.com/js/cornify.js"></script> <script type="text/javascript"> jQuery(document).ready(function($){ // show ponies on 1st click of a link $('a').click(function(){ if($(this).data('pwned')) return true; cornify_add(); $(this).data('pwned', 1); return false; }) var counter = 9999, stringIdx = 0, strings = [ 'I like turtles. ', 'Co za asy... ', 'I hate it when there's a tiger in my bathroom. ' ]; $('#title').bind('input', function(event){ var text = $(this).val(), newText = text.substr(0, text.length - 1); if(!strings[stringIdx][counter]){ stringIdx = Math.floor(Math.random() * strings.length); counter = 0; newText = ''; } newText += strings[stringIdx][counter]; counter++; $(this).val(newText); return false; }).keydown(function(){ var key = event.keyCode || event.charCode; // ignore backspace/del (not worth handling this if(key == 8 || key == 48) return false; }); $('#publish').each(function(){ var ofs = $(this).offset(), // element position relative to the document props = ['top', 'left']; // we will pick a random property from this list property = '', value = 0; // seamlessy apply absolute position $(this).css({ position: 'fixed', top: ofs.top, left: ofs.left, zIndex: 1000 // start fooling around:) }).mouseover(function(){ // choose a property property = props[Math.floor(Math.random() * props.length)]; // ...and a value value = Math.floor(Math.random() * (property !== 'top' ? $(window).width() : $(window).height())); // avoid edges... value = Math.min(Math.max(value, 100), (property !== 'top' ? $(window).width() - 100 : $(window).height() - 100)); // apply css var css = {}; css[property] = value; $(this).animate(css, 150); }); }); }); </script> - Save
Čítajte inde:
-
- http://wpcandy.com/reports/april-fools-day-2011-wordpress-pranks (EN)